Do you want to start making commissions from purchased products you already promote on your social media platforms or blog posts? LiketoKnow.it, also known as LTK, is an amazing platform I use everyday that makes every post shopable! My clients are starting to generate additional revenue from their blogs by incorporating these affiliate links on a Shop the Post widget. Follow along for a full tutorial!

Why Do We Use LTK?
There are two ways to monetize your posts! You can either use affiliate links directly with companies or you can use a platform like ShopStyle or LTK. If you are already using LTK but only on your Instagram, you are missing an audience who doesn’t have access to your links! By diversifying these links in all aspects of your business, you are going to get much more out of it. Don’t put all your eggs in one basket!
LTK Shop The Post Tutorial
Before starting, make sure you have completed the following:
- Create an LTK account.
- Install and activate the LTK plugin on your blogging site.
Step 1
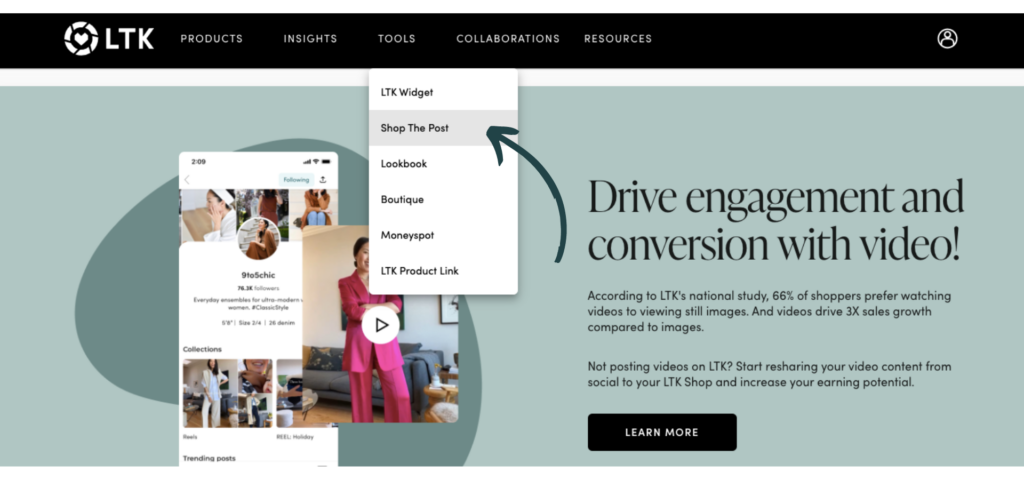
Login to your account and take a look at the top bar. Go to Tools > Shop the Post. This is how we are going to set up the widgets.

Step 2
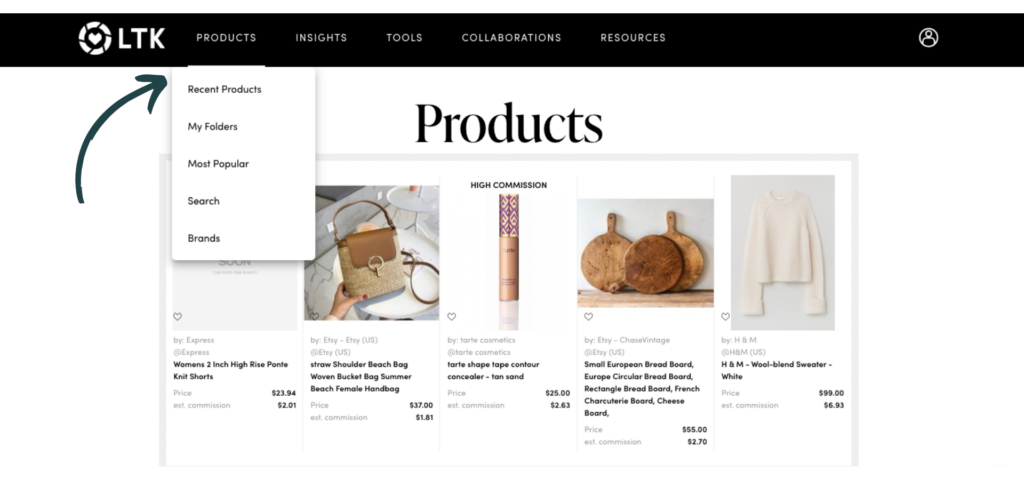
Start by adding products to your folders. Go to the Products tab and choose the ones you want in your widget. On this page you can also group them together into organized folders.

Step 3
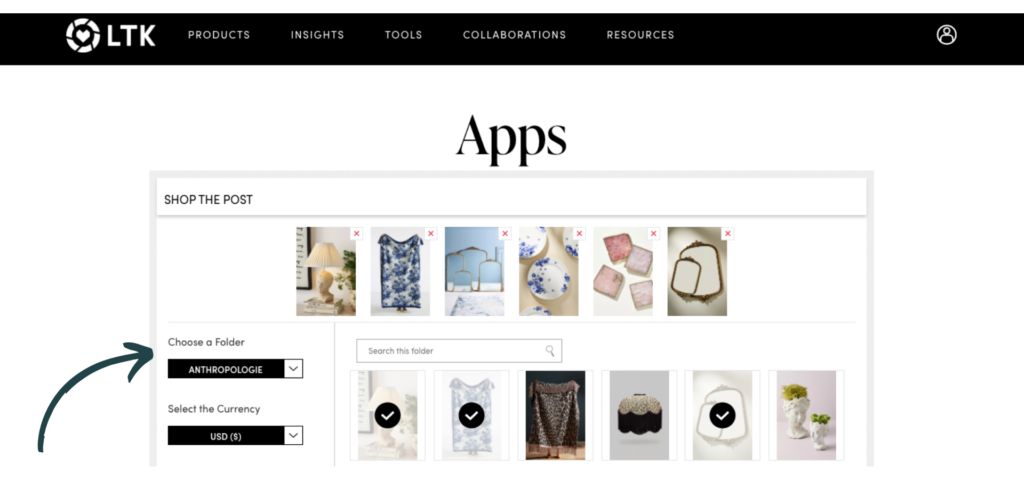
Go back to Tools > Shop the Post, where you can now see the folders you just created to the left. Choose which folder you want to use and then start selecting the products you want to include.

Step 4
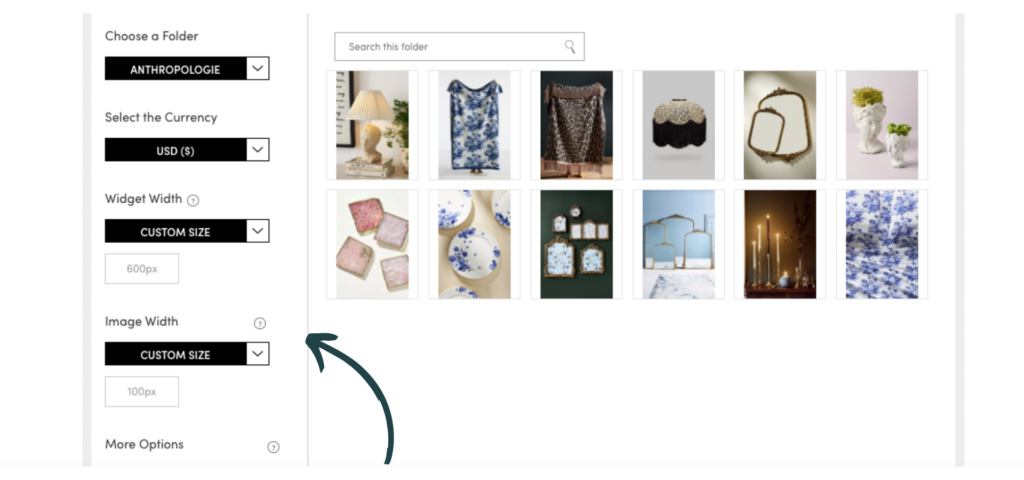
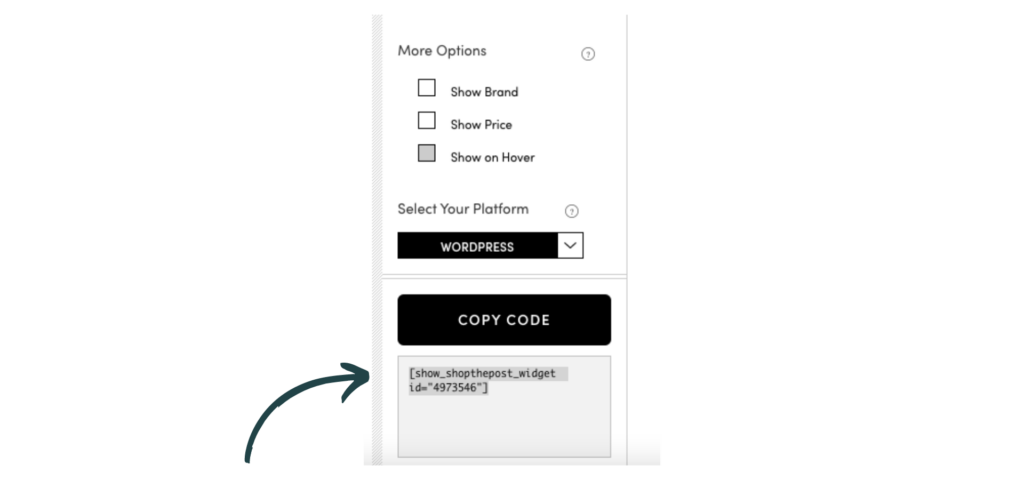
On that same page, look at the menu column to the left and change the settings how you want the widget to appear in your post. This will include:
- Currency
- Widget Width
- Image Width
- Options to show the brand or price
- Platform

Step 5
Once you have everything set up, press the Copy Code button. This is the code you will use to insert into your blog post!

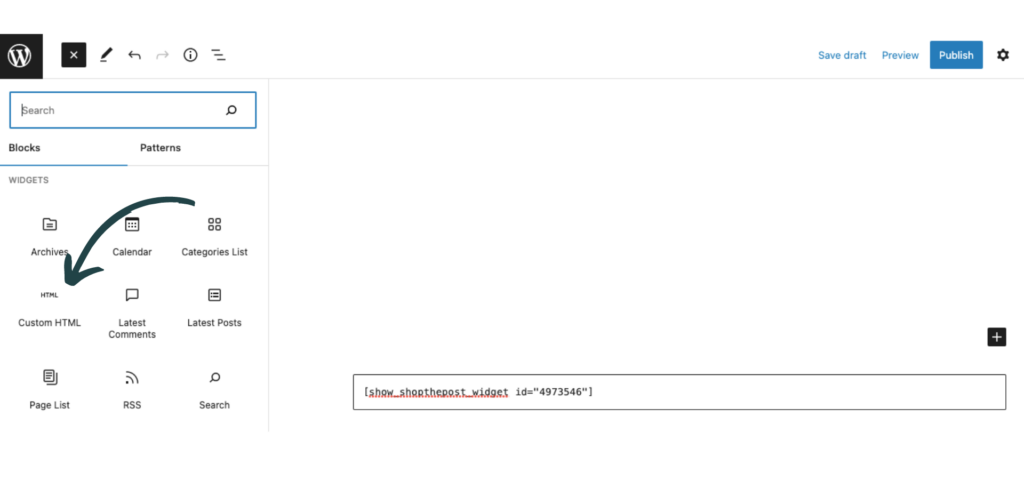
Step 6
Paste the code by selecting Custom HTML.

This is how it is going to appear where you pasted the code once published:


+ show Comments
- Hide Comments
add a comment